このようなお悩みに参考になる記事を書きました。

僕もサイト型に挑戦してみたので、作成した内容をご紹介しますね。
僕は雑記ブログを運営しているのですが、記事数が増えてくるとどんな記事があるのか、わかりにくいと思いサイト型に変更しました。
劇的にPV数が増えたということではないですが、サイト型に変更し若干増えました。
サイト型に変更すると、記事もわかりやすくなるのでオススメです。
これから作成しようと思う方の参考になればと思います。
確認したいところから読める目次
STORK19でトップページをサイト型に
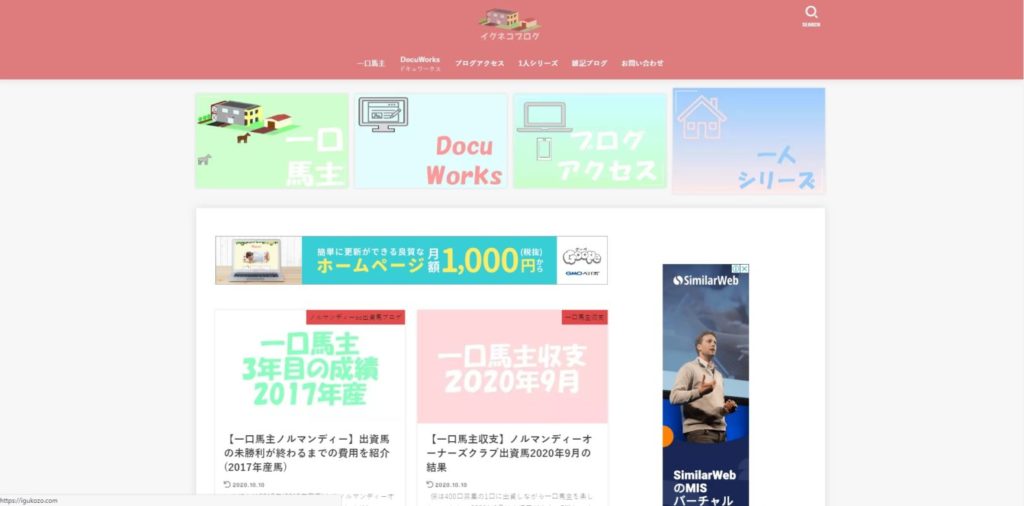
これといってオシャレなサイトではないですが、僕がSTORK19で作ってみたサイト型がこちらです。
変更したりもしているので、現在のトップページはこちらから確認できます。
トップページをブログ型からサイト型にすることによって、どんなことを書いているのかわかりやすくなりました。
100記事を超えて、サイト型に変更するとこのようなメリットがありました。
逆に記事数がない場合だと寂しい印象があるので、ある程度記事数が増えて変更するのがオススメです。
STORK19の公式サイトで
デモサイトも確認できます
トップページをサイト型にするデメリット
サイト型にするデメリットのご紹介です。
僕はなんとなくサイト型にしてみようと開始しました。
保存しながらトップページが決まるまでに、多少時間はかかってしまいました。
STORK19でサイト型トップページの作り方
サイト型にするのもとくに難しくないので、時間があるときに作成してみましょう。
ブロックパターンがいくつも用意されているので、テキストや画像を変更するだけでも簡単に作成することができます。
サイトデザインはしたことないので、こんな僕でも簡単にできました。
デザインが決まらないときは、記事作成を忘れていろいろと作業してしまう恐れがあります。
記事を書いてのブログなので、忘れずに記事作成もしましょう。
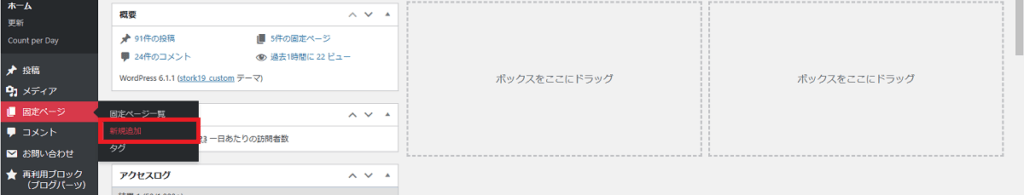
WordPressの固定ページから新規作成

WordPressの固定ページから、新規作成でサイト型ページを作成することができます。
白紙の状態なので、タイトルを決め保存しながら作業を進めていきましょう。
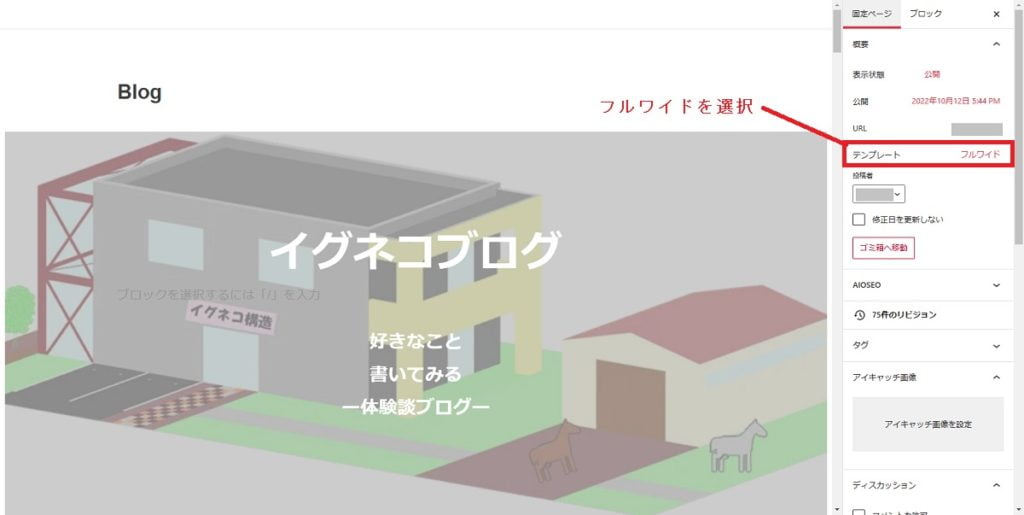
テンプレートで「フルワイド」を選択

テンプレートは下記の4種類を選択できます。
- デフォルトテンプレート
- サイドバーなし(1カラム)
- ランディングページ
- フルワイド
「フルワイド」を選択すると、画面いっぱいに作成することができます。
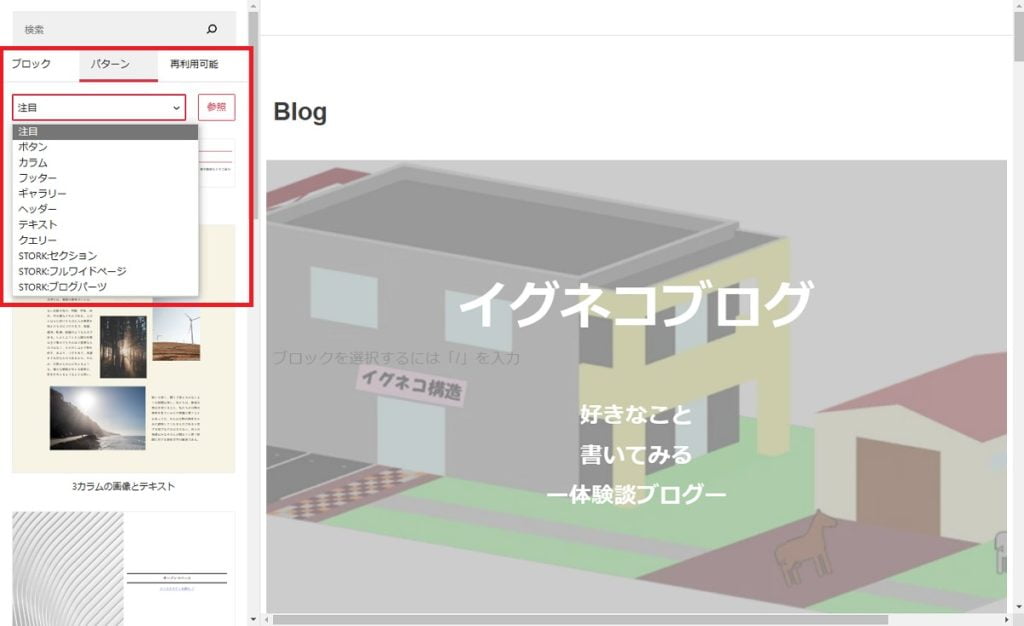
ブロックパターンなどで好きなように作成

一から作成もできるし、ブロックパターンもいろいろあるので、好きなよう組み合わせて作成できます。
ブロックパターンで「テキスト・画像」を変更するだけでも、センスの良いトップページを作ることもできます。
ブログ型だと他サイトとの差別化が難しいです。
サイト型だと自分で決められるので、センスの良いデザインにすることもできます。
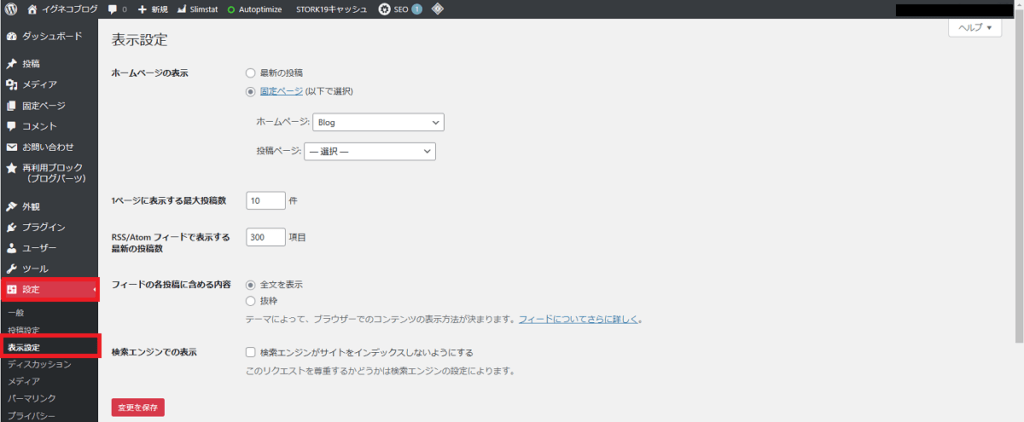
ホームページ表示を固定ページに変更

デザインが決まると、WordPressの「表示設定」で変更できます。
(カスタマイズのホームページ設定でも変更できます)
ブログ型だと他サイトと似てしまうこともあるので、サイト型にするとブログ運営もまた楽しくなりますよね。
STORK19でサイト型を作成するときに使った機能をご紹介
ブログ型からサイト型に


これといってオシャレなサイト型ではないですが、STORK19で使ってみた機能がこちらです。
ブロックパターンから作成


ブロックもPC・タブレット、モバイルで表示したい内容も選ぶことができます。
オリジナル画像を作成すると、他サイトとも差別化できると思いますので、いろいろ試してみましょう。
ブロックパターンから作成

ブロックからいろいろ選択して作成することもできるけど、背景をカテゴリごとに変更したい場合はブロックパターンを使うと便利です。
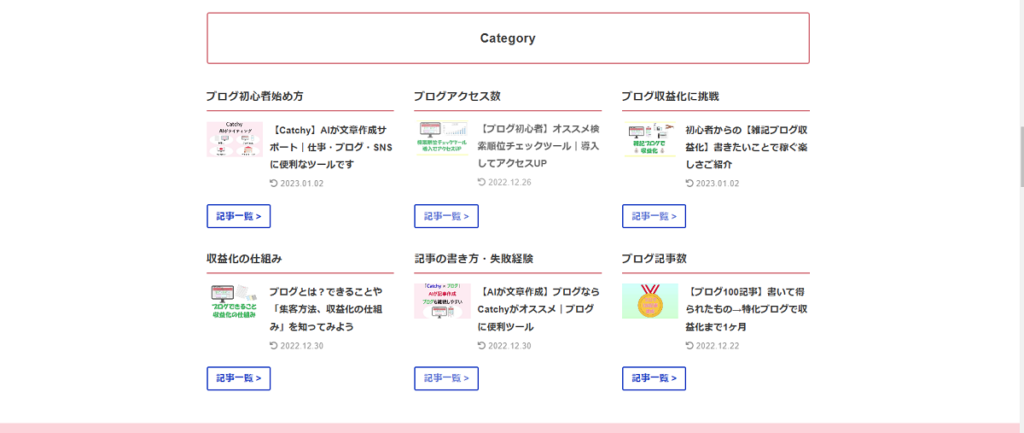
カテゴリ①
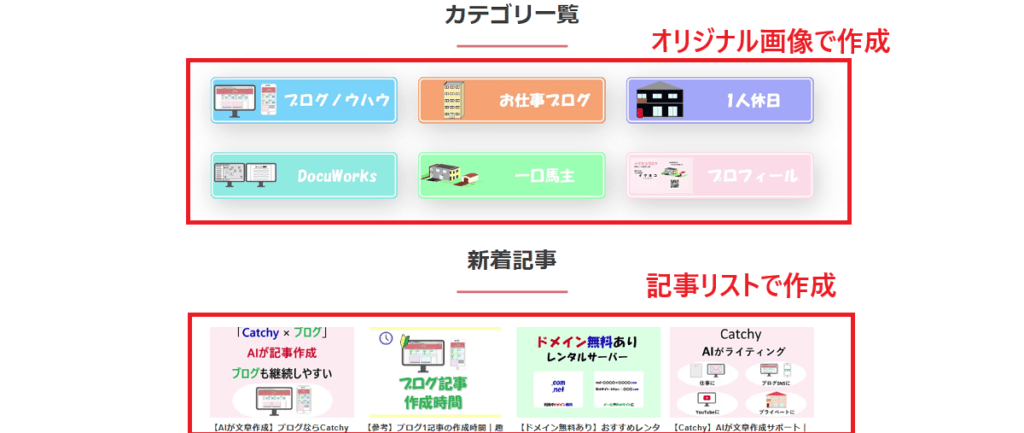
3カラムにオリジナル画像
(モバイルは横表示)



PC、モバイルでカラムを横表示にできます。
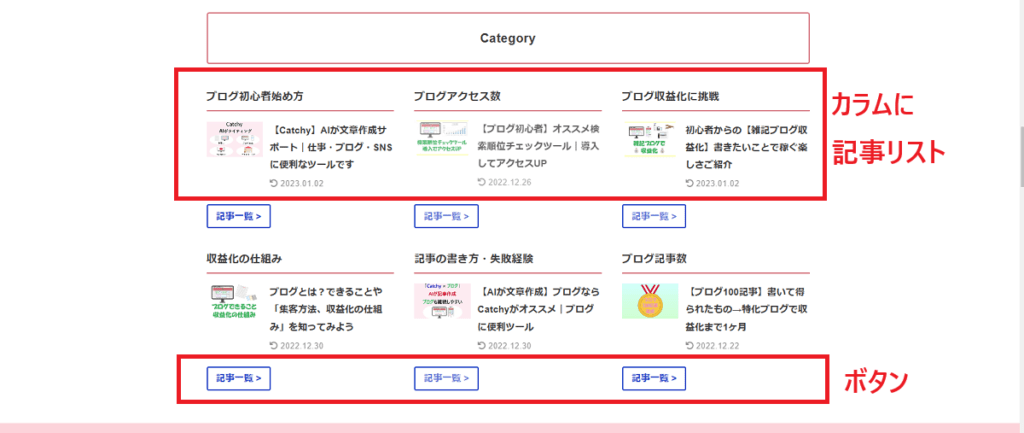
3カラムに記事リスト
(モバイルは縦表示)
カテゴリ ①-1
カテゴリ ①-2
カテゴリ ①-3
記事リストは横表示だとモバイルで見えにくいので、縦表示すると見えやすくなります。
背景色を変更することもできます
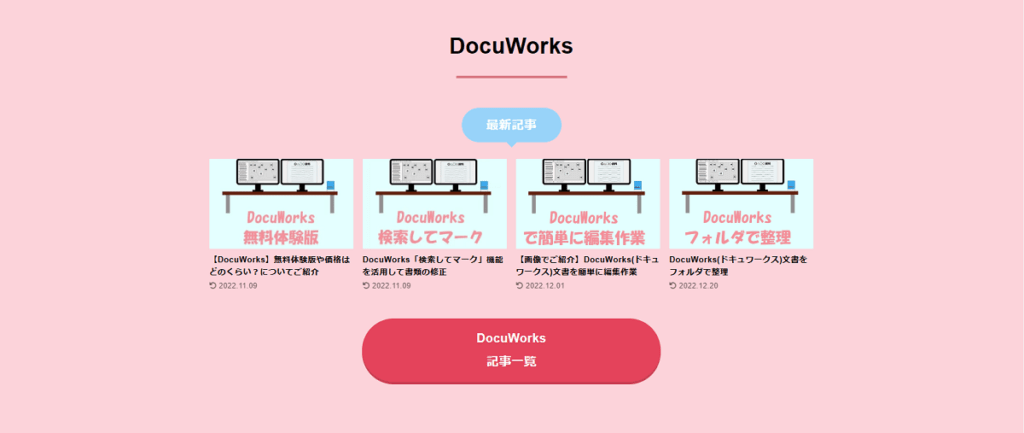
カテゴリ②
記事リスト
記事リストも並べることができるので、どんな記事があるのかトップページでわかりやすくなります。
マイクロコピー
(吹き出し)
吹き出し
ボーダー
ボーダー
サイトカラー
ボタン
このような流れで、簡単に作成することができます。
ブロックの中は好きなように作成できるので、余白を調整しながらオシャレなサイトにしていきましょう。
デザインに困った時はフルワイドページで簡単に作成
STORK19では、ブロックパターンの中に「フルワイドページ」があります。
全体のデザインが決まっているので、あとはテキスト、画像、アイコンを変更するだけで、センスの良いデザインに仕上げることができます。
このようなデザインが用意されています。

SAMPLE TEXT
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem Ipsum

Headding text...
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Headding text...
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Headding text...
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Lorem Ipsum
記事リスト
8記事
Lorem Ipsum

name
Lorem ipsum dolor sit amet, consectetur adipisicing elit,

name
Lorem ipsum dolor sit amet, consectetur adipisicing elit,

name
Lorem ipsum dolor sit amet, consectetur adipisicing elit,

name
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
Lorem Ipsum
Lorem ipsum dolor sit amet, consectetur adipisicing elit,
さいごに:STORK19でトップページを作成してみよう
僕はSWELL、ザ・トールなど、WordPressテーマをいくつか使っているけど、STORK19でサイト型に挑戦したときが一番簡単でした。
ブロックエディタにも対応しているので、記事も書きやすく初心者の方にもオススメのテーマです。
ブログ初心者の頃からSTORK19を使い、ミドルキーワード、ビックキーワードでトップ10入りしているキーワードもあります。
他テーマと比べてSEOでも劣っていないので、初心者の頃から楽しくブログ運営できています。
ストーク19を使った感想もご紹介していますので、テーマを決めるときの参考にしてみてください。

最後まで読んでいただきありがとうございました。

























ストーク19でトップページをサイト型にしたいけど、どうしたらいいのかな?